一句话生成 PPT
传统制作 PPT,首先我们得定义一个主题,不管该主题是自愿的还是被迫的,接受抑或不接受。
在不情愿或缺乏经验前提下,面临的首要问题是没思路。需要绞尽脑汁去规划大纲,网上各种查资料找模板,最后好不容易找到一个匹配度高点的模板,不然就是付费无法下载,不然就是费尽九牛二虎之力做好后老板 Say No!。
Gamma 直接帮你解决上述中提到的 “无经验”、“无思路” 、“无模板”,三无问题。下面 Gamma 的表演时刻正式开始。。。。
首先准备生成
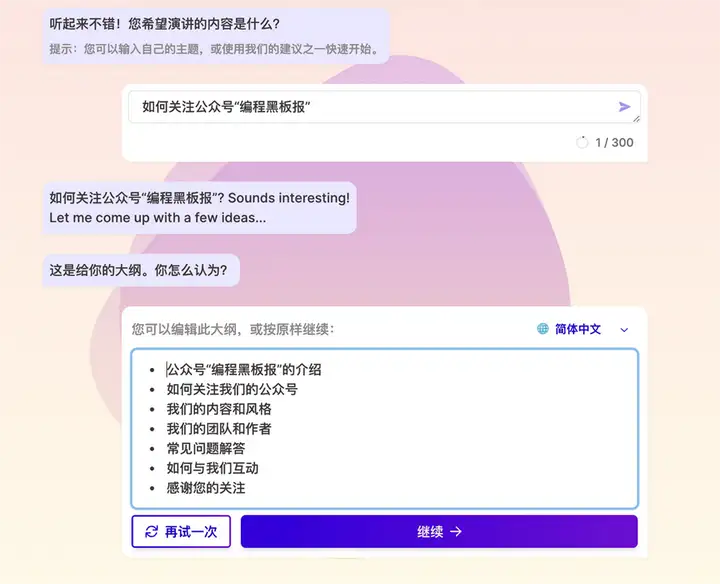
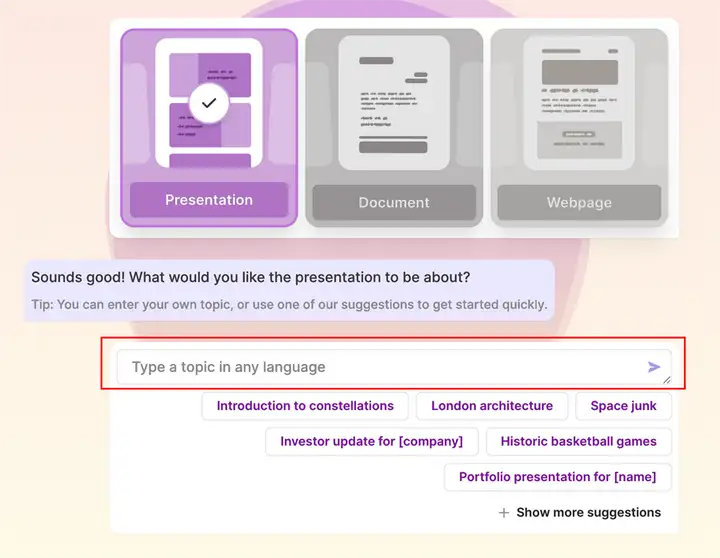
如图,只需输入一个 PPT 主题,Gamma 就会根据主题生成大纲。(当然如果你想修改大纲也是可以的。)
点击继续,即可根据大纲自动生成 PPT 内容并自动配图。

如下是生成过程
下图是正在根据大纲生成中。AI 在忙,不要动,你可以翘着二郎腿来杯咖啡。。。。,享受有 Gamma 后的幸福时光。

最后的结果是这样,就问你省心不省心吧
为了更好体现实时效果,我就不用官方提供的模板生成了,官方模板效果更炸裂,这里直接给个一般主题,(至于为什么是这个主题,懂的都懂,这里提前谢谢各位大佬的支持,哈哈~),爱心 gif 如下。

自动配图
可以看到生成 PPT 完全根据大纲来的,而且会根据文字自动配图,如第一页中“打开编程黑板报大门”(表达上些许不准确可忽略哈~), 它右边就真的给你配了个闪闪发光的门。

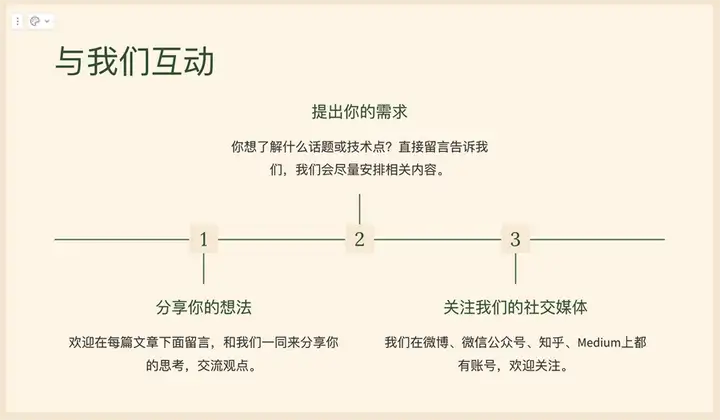
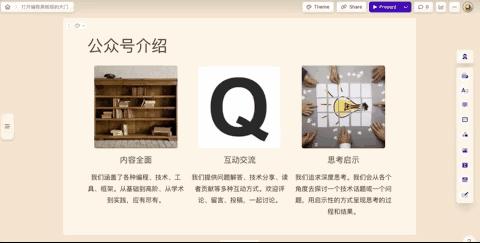
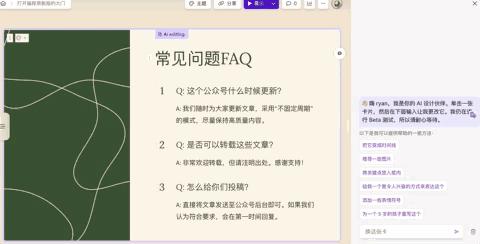
下图为另外一个场景下的例子:
- 内容全面配图”书架”
- 互动交流配图”Q”即 question
- 思考启示配图“灯泡” 仿佛明灯给人启示。
虽然这些配图偏标准化和讨论化,但是自己亲自找过来风格统一地贴上去还是要花点时间哟。有现成工具帮你做,何乐不为,是吧~。

多元化样式
很多时候做 PPT 每页面样式要么是左右,要么是上下,如果没配图就会显得有点单一不具有美感。 但 Gamma 生成 PPT 会根据你的内容来进行选择多元化样式,每页 PPT 看起来耳目一新的感觉。
最终 PPT 中整体效果看到,其中包含了 5 种样式。样式选择当然也是有讲究的,的需要根据内容来。而不是一概而论的保持一致即可。
比如内容是平级关系用这种表示并列。

内容间如果有递进个和层次关系,可以用如下带序列样式。

聚光灯
传统 PPT 演示中,如果要实现讲到某个内容时候高亮的聚光灯效果是比较麻烦的,需要自己手动添加文字或图片淡入淡出等效果来达到重点突出目的,而 Gamma 则自带聚光灯效果,聚光灯一出档次无形中又提升了一层。
聚光灯模式正确食用方式:右上 Present(演示)→Spotlight(聚光灯)→ 键盘(上下按键切换,左右切换 PPT 页)
爱心 gif(大小限制,录个低分辨率的将就看~~)

AI 魔法
Gamma 具有强大的 AI 魔法,可以自动优化 PPT 的版式、字体、颜色等方面,让制作的 PPT 过程更高效。
食用方式:点击每个页面下面中间 AI 助手图标

然后就可以通过 AI 来操作 PPT 幻灯片内容了.
如下示例中,我想将图片位置换到右边。
于是在 AI 助手中输入“将图片换到右边位置”,结果就会帮你调整图片位置,若效果不满意,可以选择列表中”原来的” 保持不变。

当然你也可以使用 AI 助手里面预设的一些指令,比如更换图片等来快速输入命令。这些命令也是它本身支持得比较好的,用起来效果更明显。
整个操作过程如下:

输入数学符号和代码
以一个 PPT 小白视角来看,相对于传统方式中输入数学符号和代码,我更多是通过粘贴的方式,网上找到想要的数学符号和相关代码,直接截图作为图片贴到 PPT 中。
然而 Gamma 支持输入数学符号和代码是这样的:
数学符号
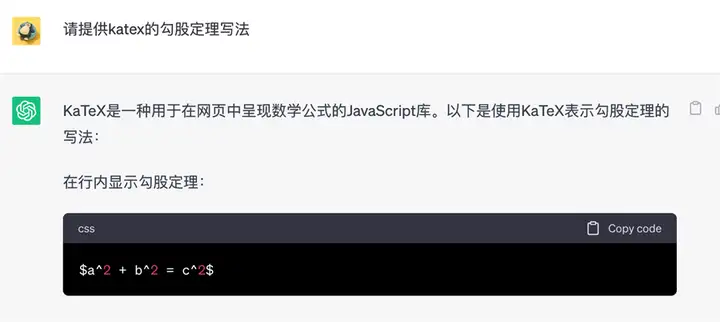
Gamma 输入数学符号是通过KaTeX 来实现的,如果你不清楚 KaTeX 没关系,直接问 ChatGPT 就可以了。

然后直接复制到 Gamma 中。这里多句嘴,若是教育工作者数字符号输入场景比较多,建议还是多了解下 KaTeX 写法,毕竟是一个通用的方案。
如何插入数字符号呢?
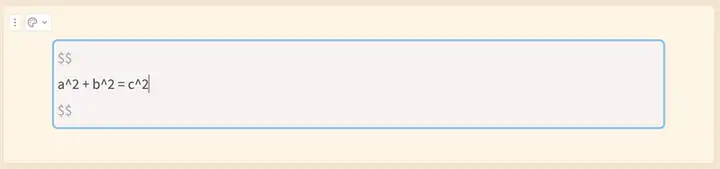
步骤一:选择其中数学块。

步骤二:输入 KaTeX 表达式,回车。

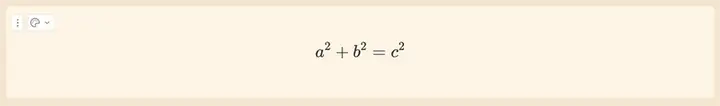
步骤三:结果展示

代码输入
代码输入类型,跟数字符号输入一样,点击侧边栏中的代码块,然后输入代码即可,这里不展开,下面是展示效果:

突出重点
有时候我们 PPT 中无法避免地有很多文字,整体看起来就不够清爽,此时可以只显示标题,讲到该标题时候再点开标题细讲。
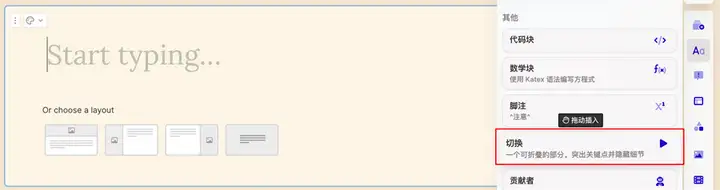
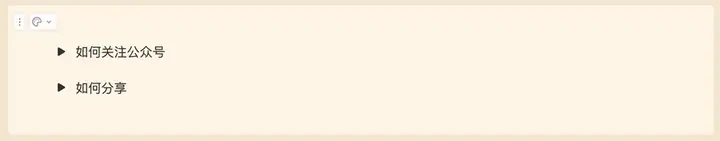
步骤一:选择右侧菜单栏中的 Aa→ 切换

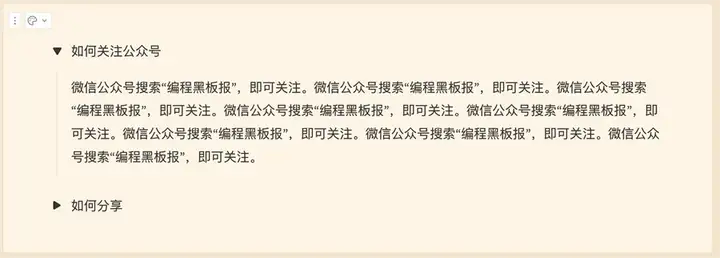
步骤二:输入标题,再在下方写入文字较长的内容,最终收起文字时表现如下

步骤三:当演讲 PPT 时,可点击标题来展开讲解其中细则。

此外,除了上述笔者认为比较亮度的功能,还有很多功能可自行挖掘,比如通过主题更换整个 PPT 模板,生成不一样的整体风格、可插入抖音链接、可直接 PPT 中通过斜杠来快捷输入需要的元素等。。。
如何注册
如果您想使用 Gamma,可以按照以下步骤进行注册:
1.注册账号
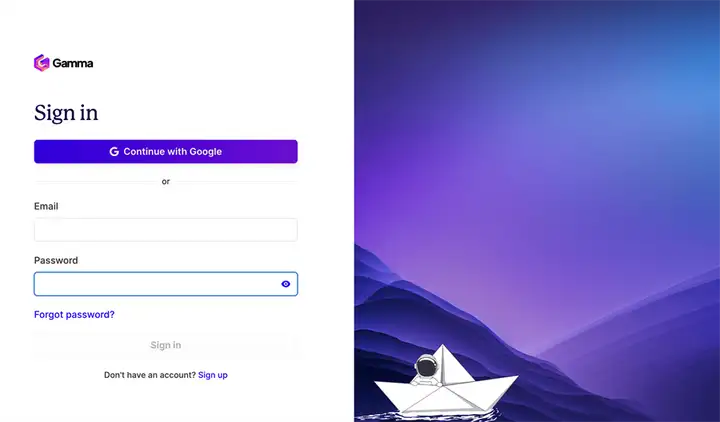
通过 Gamma官方注册链接,填写邮箱和密码即可。这一步你可用 google 也可以用平时用得多的邮箱。

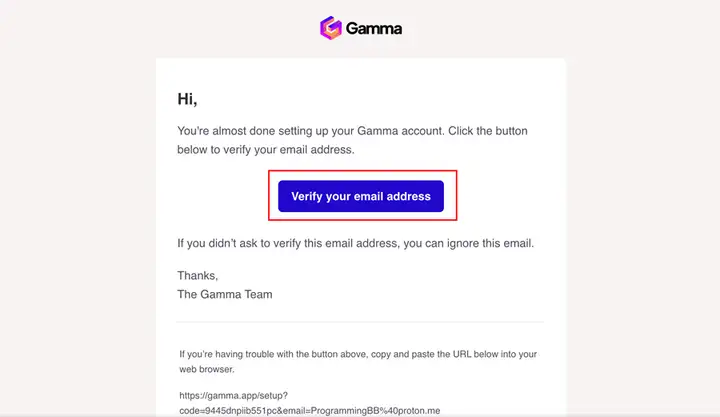
2. 打开上述填写邮箱,点击验证地址
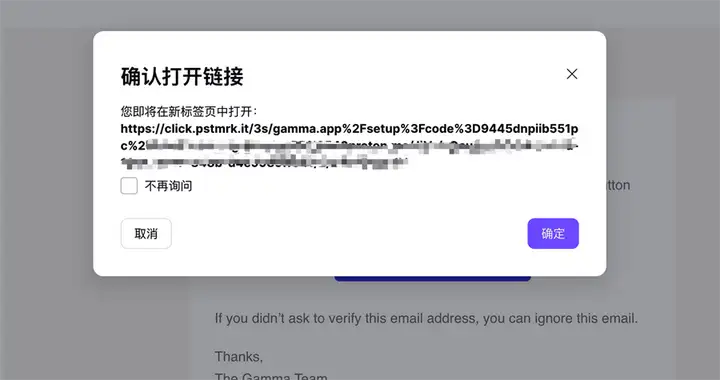
这个是英文的,点中间这个按钮就对了。


重要重要重要:这一步梯子要挂全局代理,不然点击后网页无法显示。不清楚同学可“编程黑板报”后台沟通。
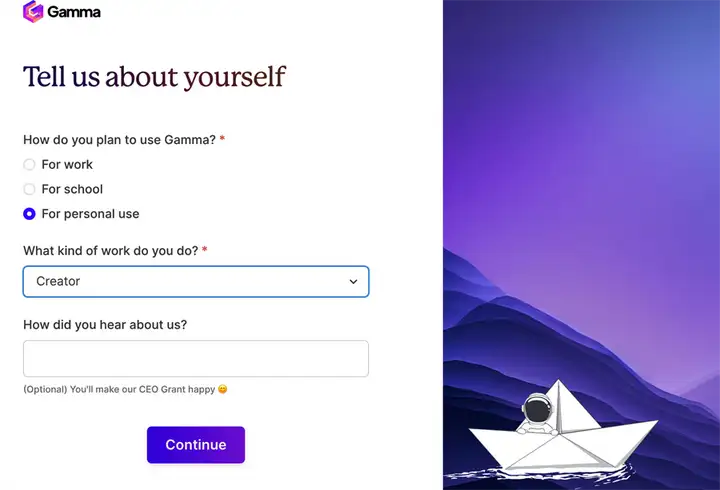
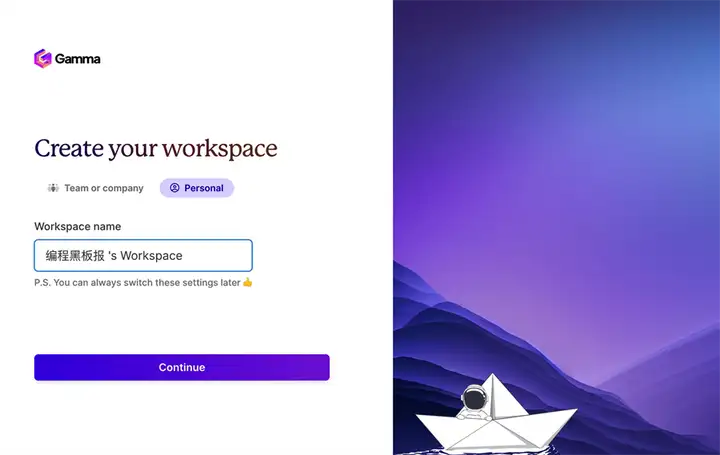
3. 一直 Continue 到底~



4. 到这里就可以输入 PPT 主题了。

缺点
说了那么多优点,这里说说缺点。
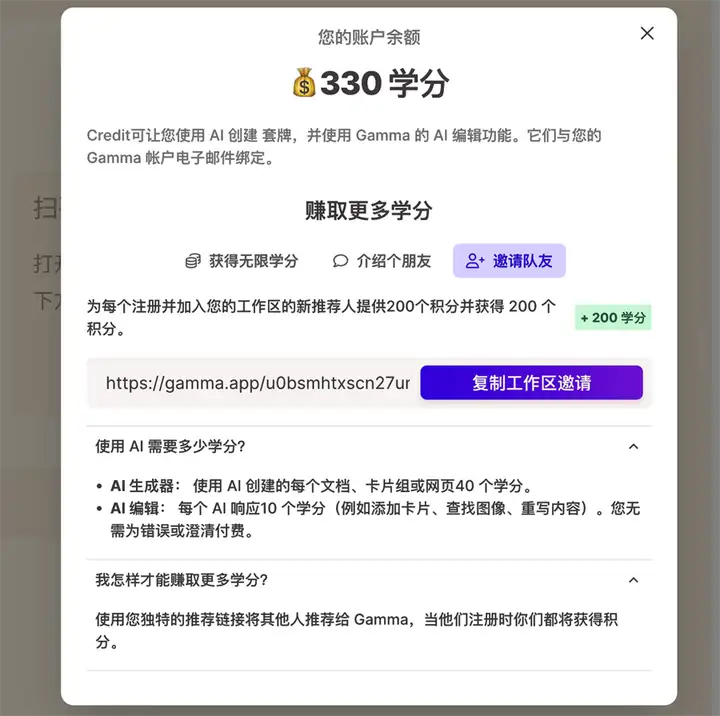
注册后可获得 400 积分,制作 PPT 和 AI 都会消耗积分,但是做个几次 PPT 还是是够了。
升级会员,邀请朋友或者邀请朋友到工作区共享制作 PPT 都可以获得积分。